box-sizing속성은 두가지 content-box[default], border-box를 가진다
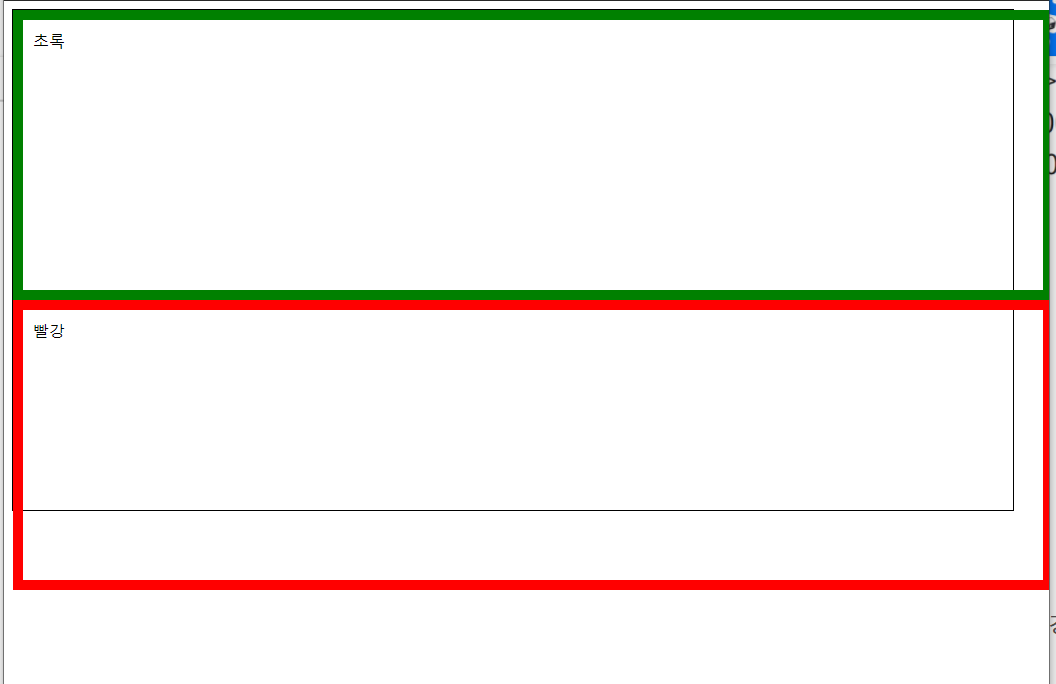
1. content-box -->내가 나타내고자하는 element만의 크기를 결정하는 박스이다. 만약 스타일에 border나 padding값을 정해준다면 element
크기를 고정한채 border와 padding이 생기므로 만약 선두께를 굵게 한다면 다음과 같은 예상 밖의 결과를 가져온다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>box-sizing</title>
</head>
<style>
.container {
width: 1000px;
height: 500px;
border: 1px solid black;
}
.greenbox {
width: 1000px;
height: 250px;
border: 10px solid green;
padding: 10px;
}
.redbox {
width: 1000px;
height: 250px;
border: 10px solid red;
padding: 10px;
}
</style>
<body>
<div class="container">
<div class="greenbox">초록</div>
<div class="redbox">빨강</div>
</div>
</body>
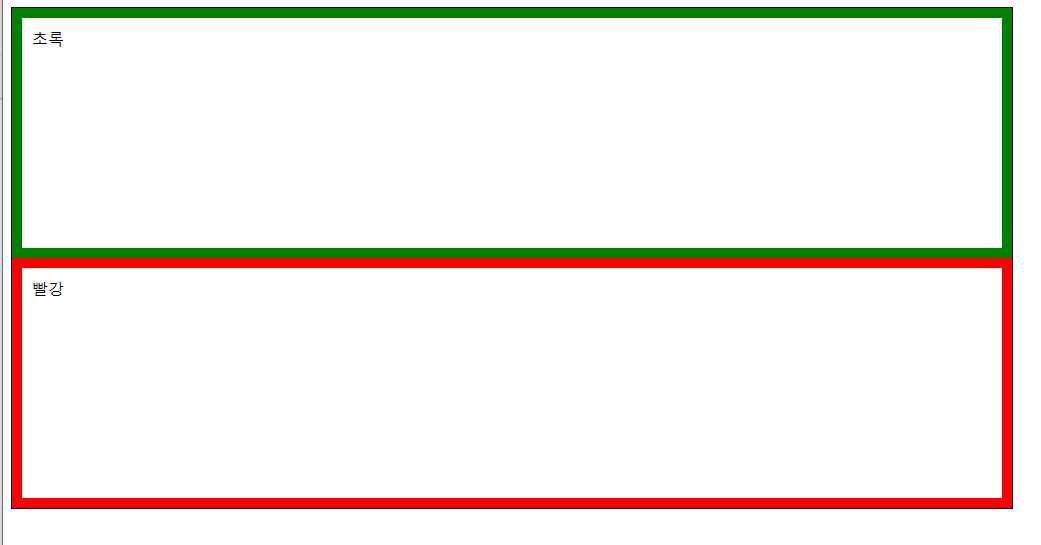
</html>2. border-box --> border와 padding값을 포함한 컨투어 영역이다. 다음은 위와 같은 코드에 border-box속성만 넣어준 결과이다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>box-sizing</title>
</head>
<style>
.container {
width: 1000px;
height: 500px;
border: 1px solid black;
}
.greenbox {
width: 1000px;
height: 250px;
border: 10px solid green;
padding: 10px;
box-sizing: border-box;
}
.redbox {
width: 1000px;
height: 250px;
border: 10px solid red;
padding: 10px;
box-sizing: border-box;
}
</style>
<body>
<div class="container">
<div class="greenbox">초록</div>
<div class="redbox">빨강</div>
</div>
</body>
</html>
'[HTML,CSS]' 카테고리의 다른 글
| [HTML/CSS] 카카오톡 클론코딩 3일차 (0) | 2021.01.14 |
|---|---|
| [HTML/CSS] 카카오톡 클론 코딩 2일차 (0) | 2021.01.12 |
| [HTML/CSS] 카카오톡 클론코딩 1일차 (0) | 2021.01.12 |
| [HTML/CSS 기초] 머리가 복잡한 첫날 개소리 정리 (0) | 2021.01.08 |